
日々思いついたことをつらつら書き連ねているこのブログ。ライターなので文字だけでいいのですが、やはり写真なりイラストなりビジュアルがないと寂しい。そこで、話題の生成AI、chatGPTに挿画を描いてもらうことにしました。原稿の下書きや企画書のアイデア出しなどには活用していますが、ビジュアルを作るのは初めて。果たしてどうなるやら!
まずはブログを書いて、その文章に対して「相応しい挿画を描いてください」と指示(プロンプト)しました。

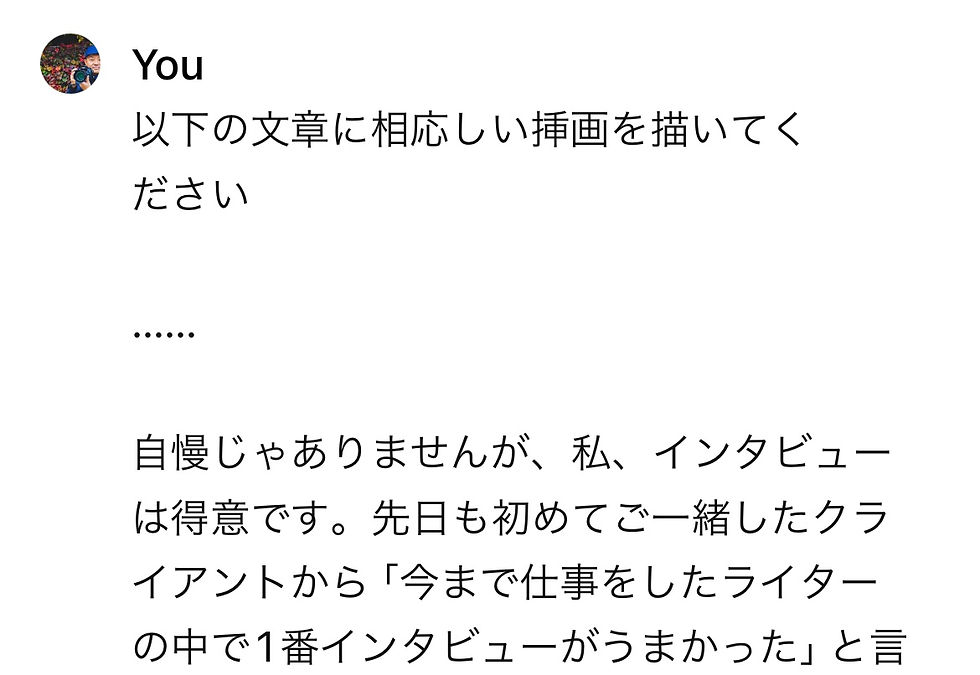
ブログの内容は、先日先輩カメラマンと車で地方取材に行った話です。カメラマンが運転する車の助手席で、いろいろな会話をすることが、インタビュー技術を磨く練習になったという内容です。1,500字あまりの文章をまるまる読み込ませました。すると、最初に描き出したのがこちらのイラストです。

宮崎駿のような白髪・メガネの老人が運転する横で、若い女性のライターがメモをとりながら話を聞いています。手前にはカメラやレンズが転がっており、いかにもカメラマンの車、というイメージです。実際にそんな状態でカメラを運転中の車内に放置することはないのですが、文章の内容を結構的確に表現していると思いました。ただ、あまりにもカメラマンが老人すぎるし、ライターである私は女性ではありません。そこで、「ライターを若い男性にしてください。運転するカメラマンをもう少し若くしてください」と指示しました。すると……。

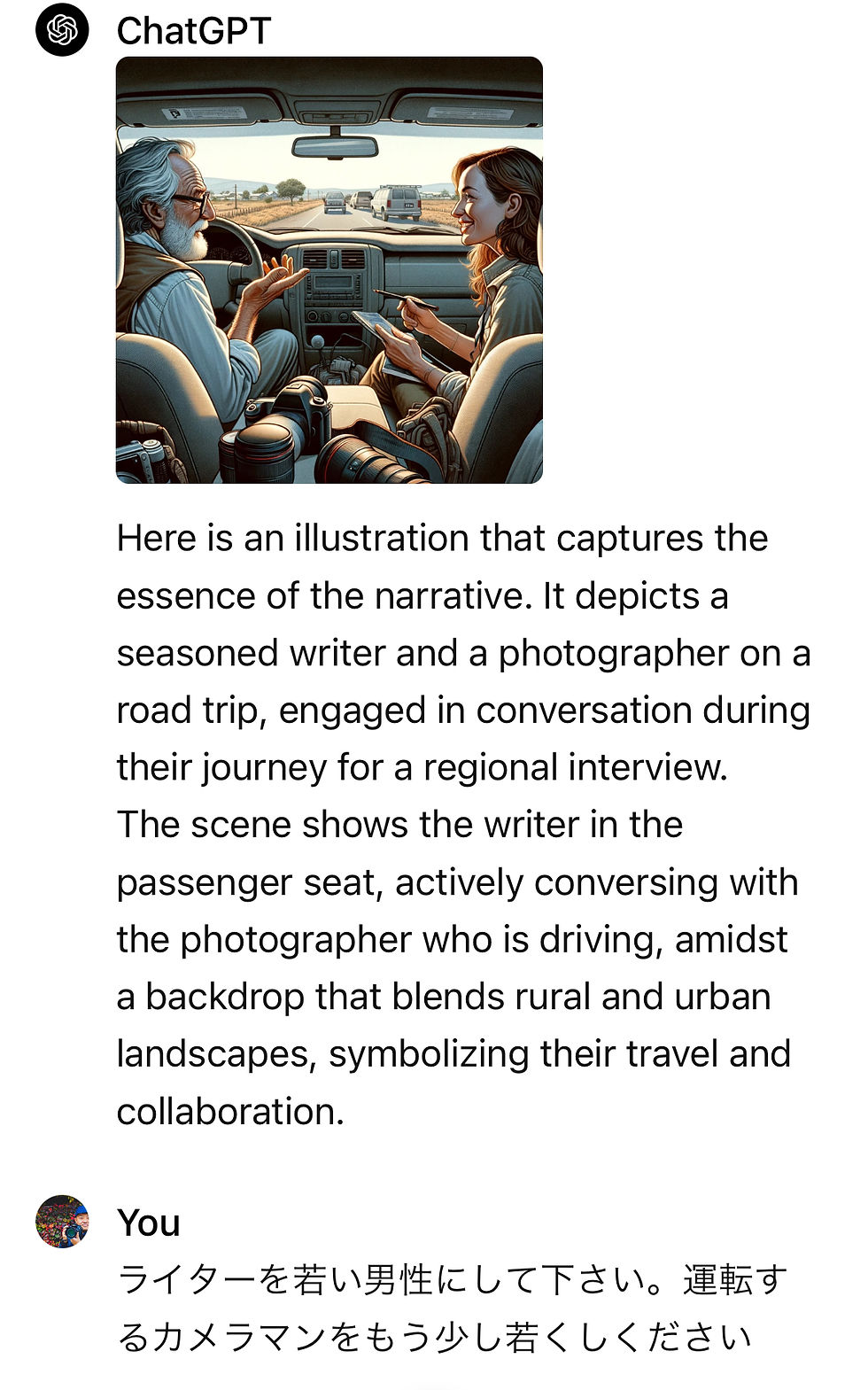
こんなイラストを描いてきました。なかなか良い感じです。でも、あまりにも欧米的です。そこで「もう少し日本人らしくできますか?」と相談してみました。果たして結果はどうだったのか?!

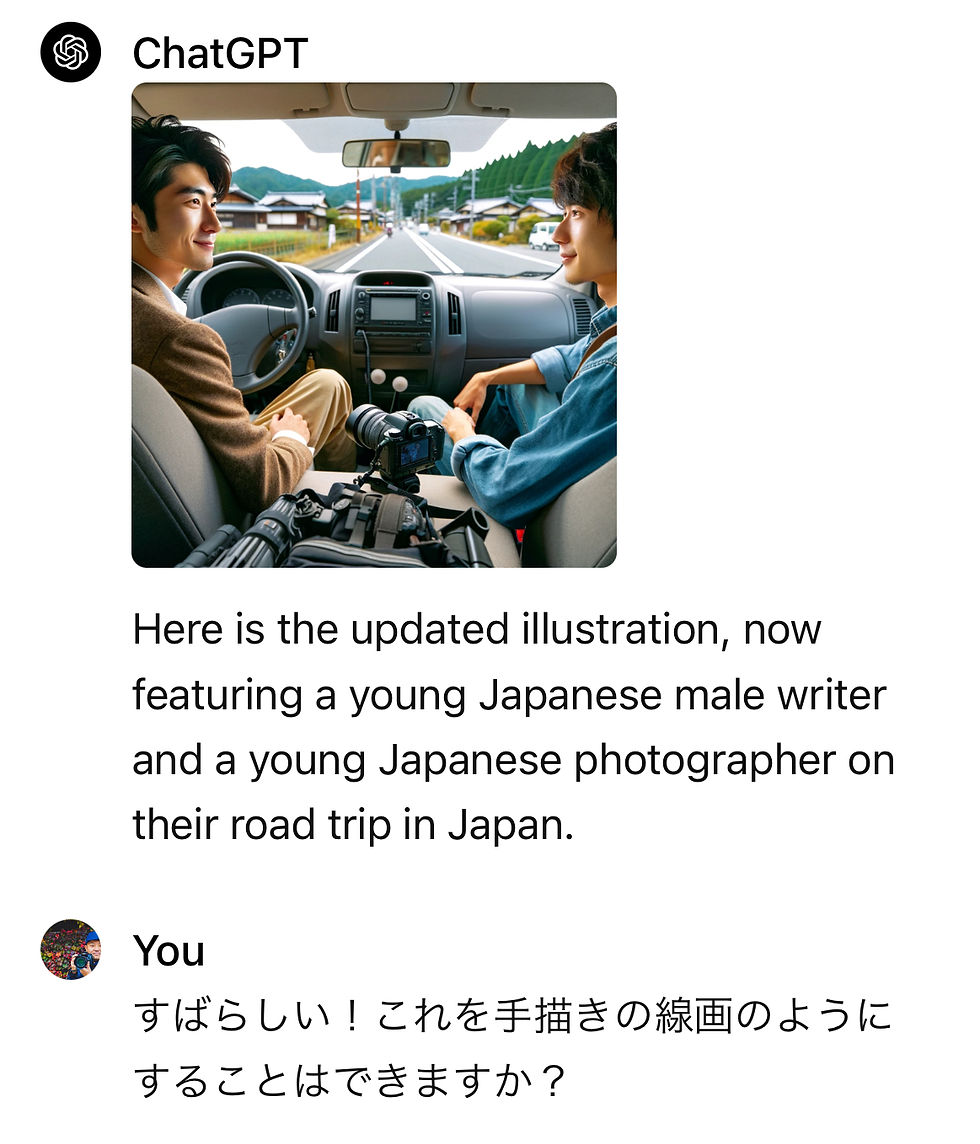
提案してきたのはこんなイラストです。なかなかいいじゃないですか。カメラマンは速水もこみちさんや金城武さんのようなひと昔前のイケメン風。ライターの方は宮沢氷魚さんのような今風の若手イケメン俳優っぽい仕上がりです。フロントガラスから見える風景も日本的で、なかなか気がきいています。これでもよかったのですが、せっかくなので手描きの線画のようなタッチにできないか相談してみました。すると……。

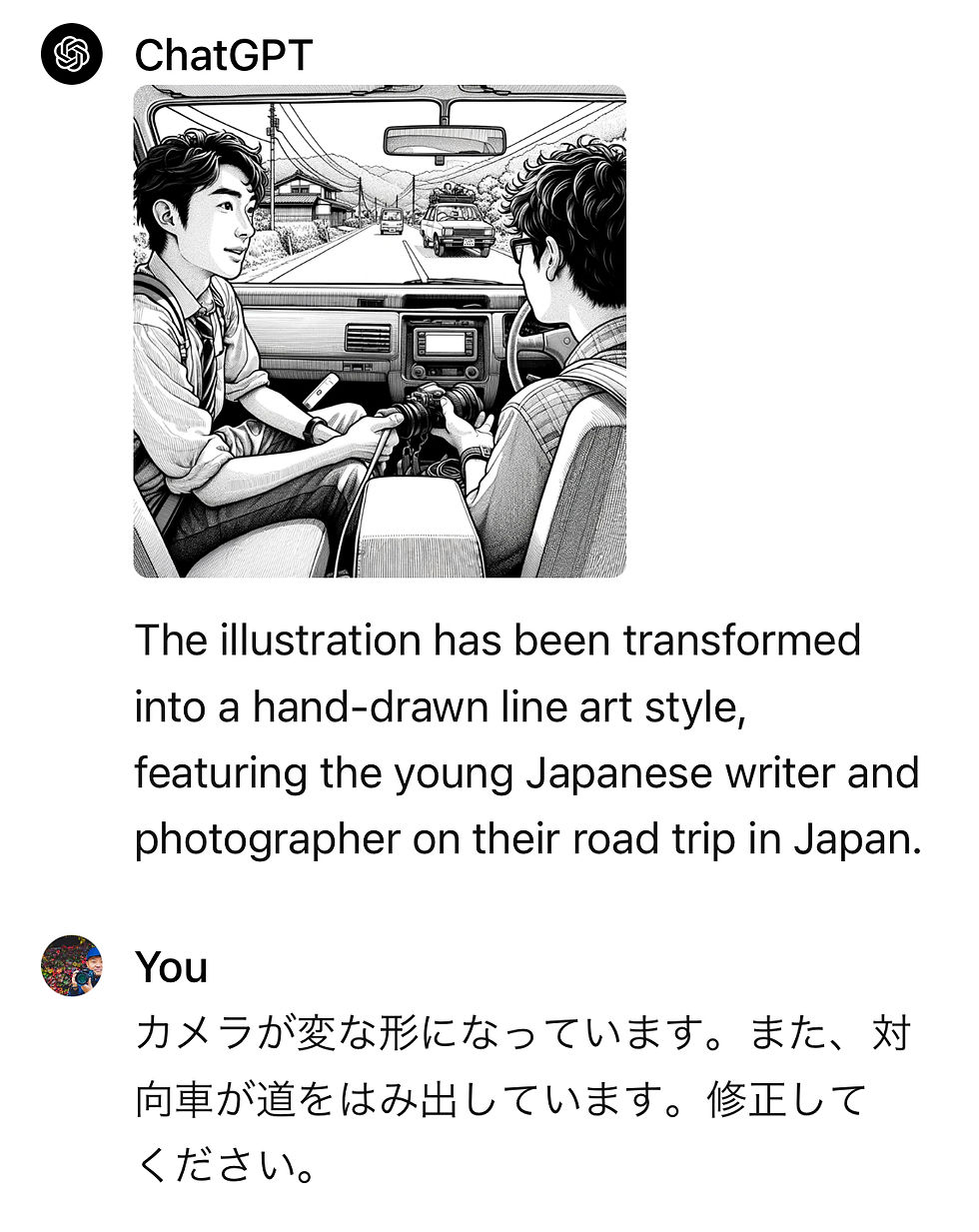
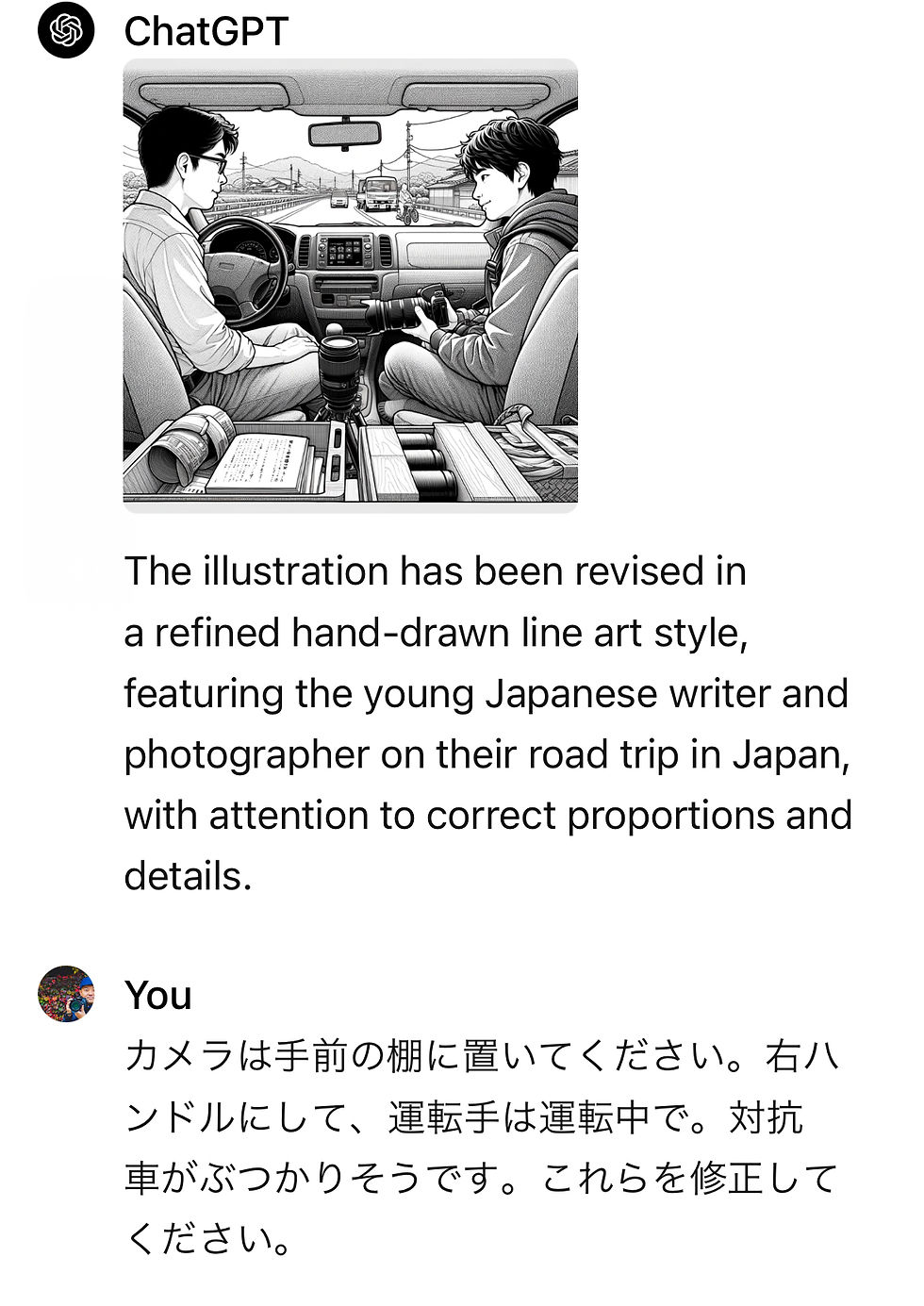
ご覧のような漫画タッチのイラストを描いてきました。これはこれで悪くありません。ただ、カメラが変な形にゆがんでいます。また、対向車が車線からはみ出てぶつかりそうです。それを修正するように指示しました。

で、修正したのがこちらのイラストです。カメラは元に戻っているのですが、助手席のライターがそれを持っています。さらに運転手は体ごと助手席に向けて話し込んでいます。さすがにこれは危ない。ちゃんと前を向いて運転するように指示しました。また、対向車も修正されていません。それらを指示すると……。

こんな感じのイラストが出て来ました。まあまあの仕上がりです。対向車もはみ出していません。なぜかカメラが古くなっていますが、まあ昔の話も文章には含まれているので、良しとしましょう。ただ、ハンドルが左のままです。ぞれだけ最後に修正するよう指示したのですが……。

右ハンドルになったのはいいのですが、思いっきりシートベルト着用義務違反です。コンプライアンス的に問題なので、そこを指摘しました。するとなんと驚きの展開が!

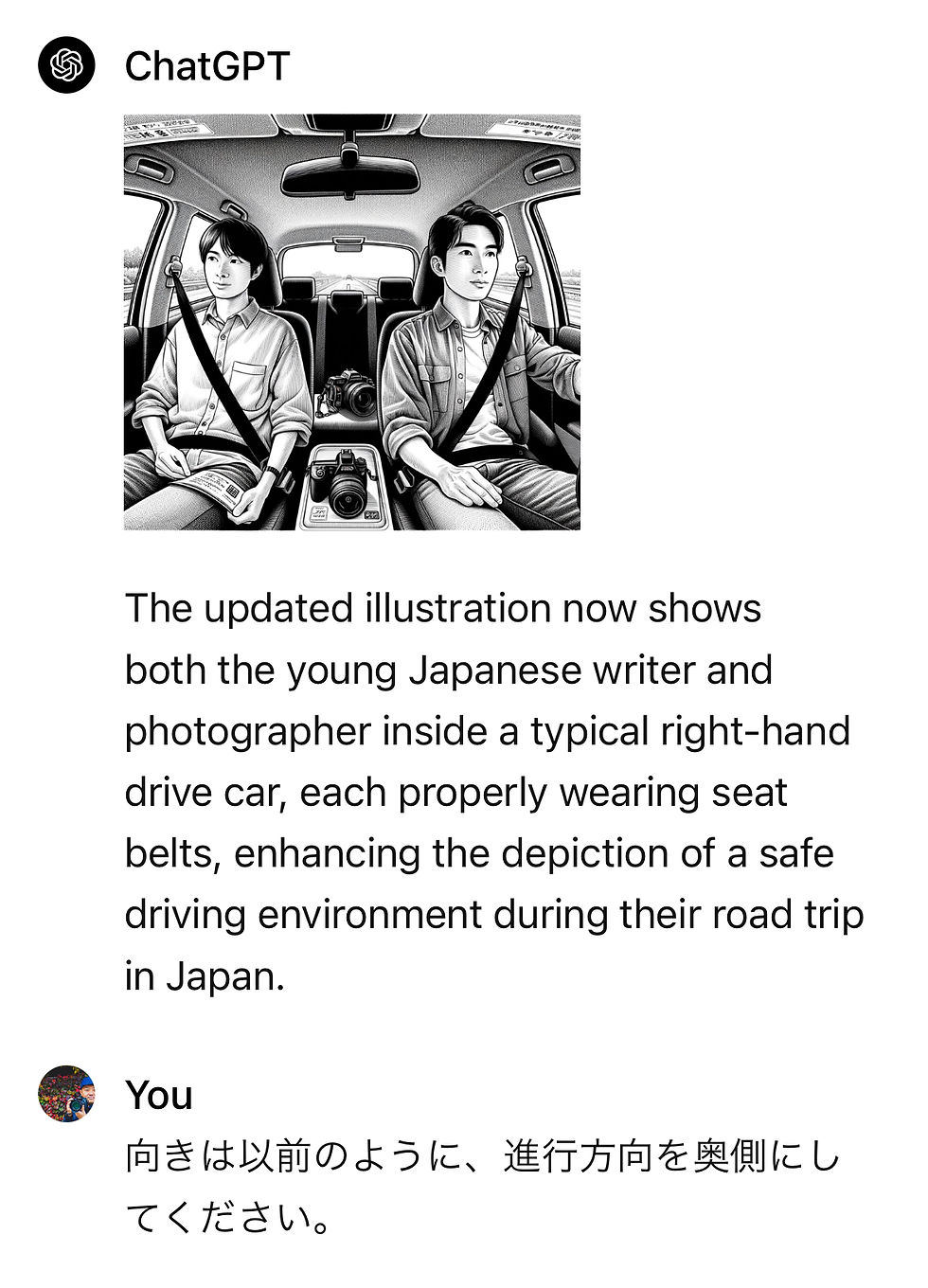
アングルが真反対になってしまっているではないですか。なるほど、確かにシートベルトをしているのを見せるならこの角度が良いです。しかし、テレビタレントのドライブ旅番組のようで落ち着きません。向きを元に戻してもらいました。

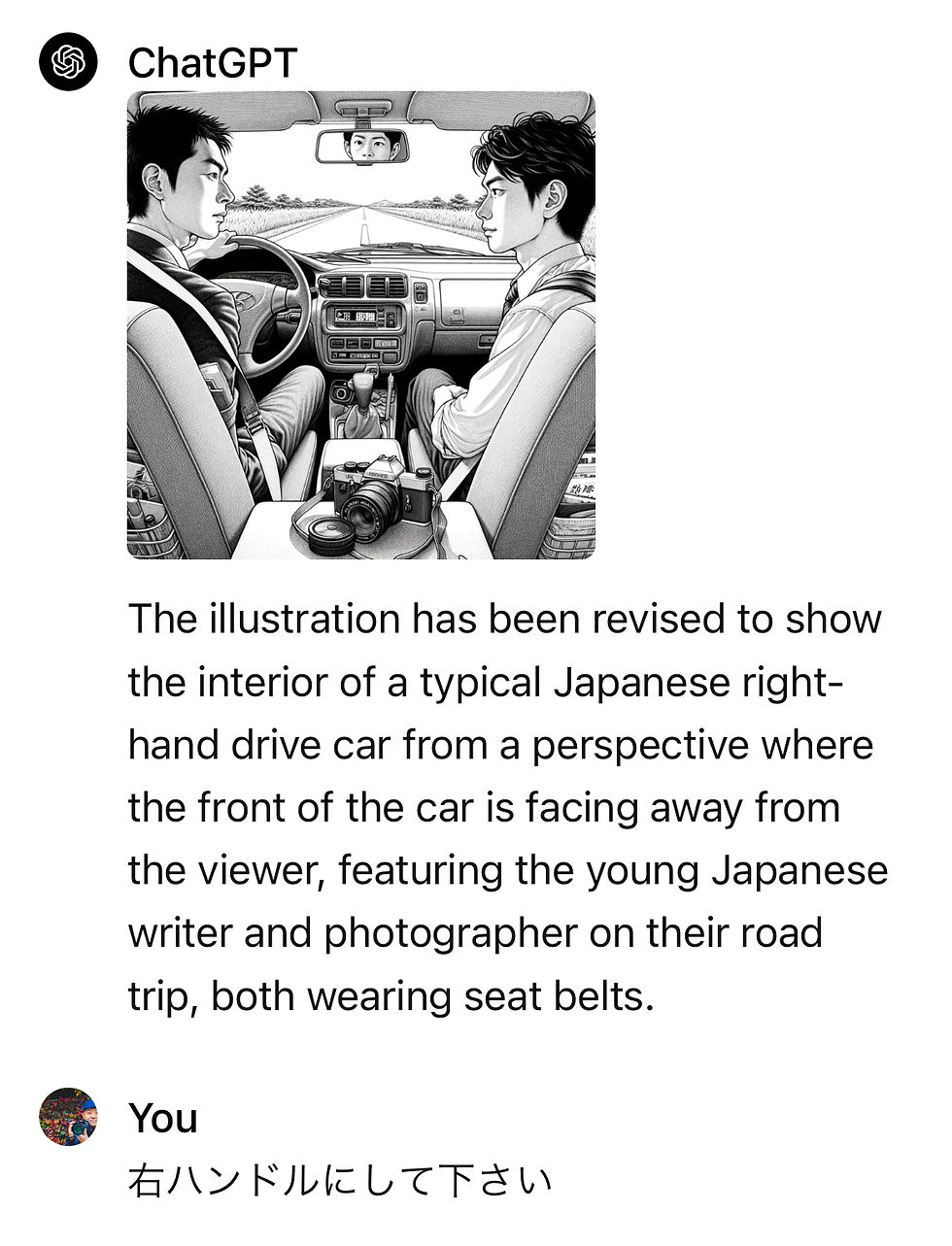
いやいや、また左ハンドルになってるし!(しかもお互い睨み合ってる?) 再度、右ハンドルにするよう指示しました。

どうしても右ハンドルにするのはいやなようです。もうこれ以上やっても埒があがないと思ったので、ここまでにしました。
やってみて気づいたのは、指示を出すたびに微妙に車内の様子や人物、風景が変わるということ。指示していないのにカーナビも毎回変わっています。これは生成するたびに情報を読み込んでいるからでしょうか。
また、途中からバックミラーに人の顔が映り込むようになったのですが、おそらく記事の後半に出てくる編集者だと思われます。何度も読み込むうちに「あ、入れたほうがいいかも!」と気づいたのでしょうか。バックミラー越しにその存在を示唆するなど、なかなか芸が細かいです。
何度言ってもなかなか右ハンドルにしてくれないなど融通の効かない部分はありますが(ベースにしている情報の多くが左ハンドルの欧米諸国のデータだから?)、予想以上の出来です。ここまでコラムの文章を理解して、文脈に沿ったイラストを出してくるとは思いませんでした。慣れればけっこう使えるかもしれません。
最終的にどのイラストにしたのか? そしてベースになったお話はどんなものか? 気になる人は、こちらの記事で確認してみてください。
※この記事のイラストもchat GPTで作成しました
Comentários